Markdown
1. Title
三级标题
四级标题
格式及快捷键如下:
1 | # Markdown |
2. Font
**加粗 **
斜体
下划线
删除线
高亮
底纹
$ \hat{y}_i = w x_i + b $
格式及快捷键如下(其中 # 开头的行为注释行):
1 | **加粗 ** (快捷键 ctrl + B) |
3. Citation
1 | # 引用语法 |
效果如下:
Author
Author
4. 分割线
1 | # 分割线1 |
5. Inset image
1 | # 在线图片/本地图片 |

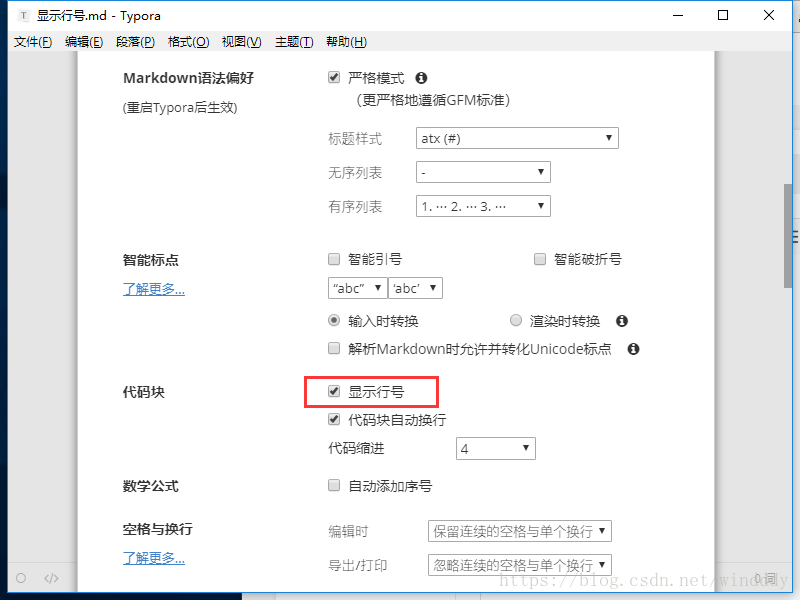
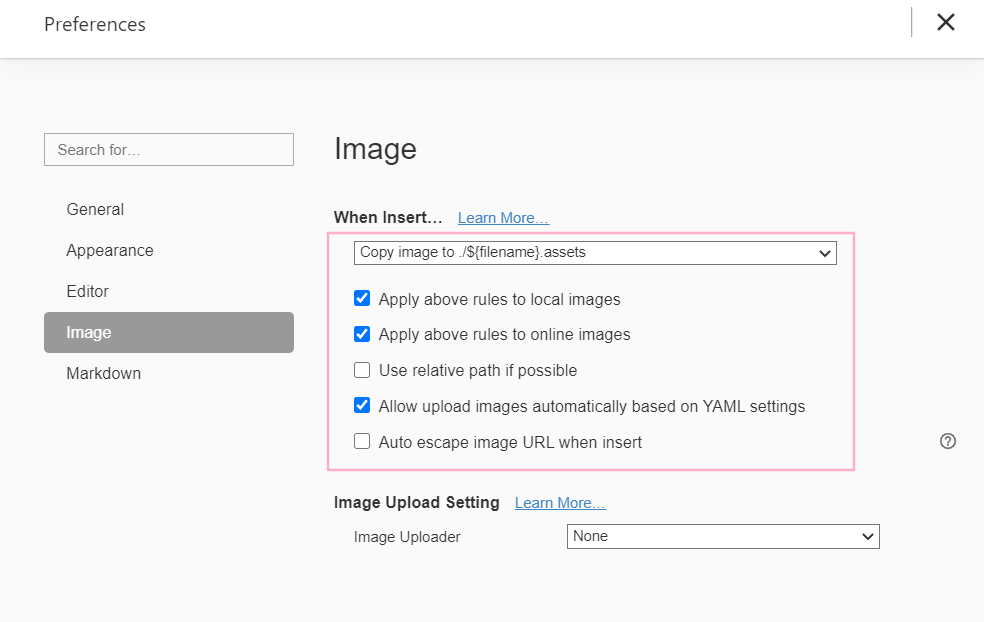
注:Typora 支持直接复制粘贴图片,可以省去敲格式的环节,但注意在复制粘贴之前将图片储存的设置为自动保存,设置如下:

6. Link
1 | # 超链接语法,其中 [] 中为文字内容,()内为想要插入的连接 |
7. List
1 | # 无序列表 |
- 目录1
- 目录2
- 目录3
- 目录4
- 目录5
8. Grid
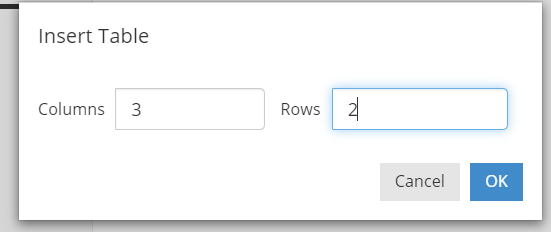
在 Typora 中按 Ctrl + T 快捷键,会出现对话框,便可以快速插入表格,如下:
 )
)
| 成绩 | 语文 | 数学 |
|---|---|---|
| 45 | 35 |
9. 段落格式
以下为一下 html 语法,Markdown 可以兼容 数学公式和 html 语法,可以扩充已有的功能。
- 居中
1 | <center> 内容居中 </center> |
- 字体
我是黑体
1 | <font face = "黑体">我是黑体</font> |
我是黑体10号字体
1 | <font face="黑体" size=10>我是黑体10号字体</font> |
-
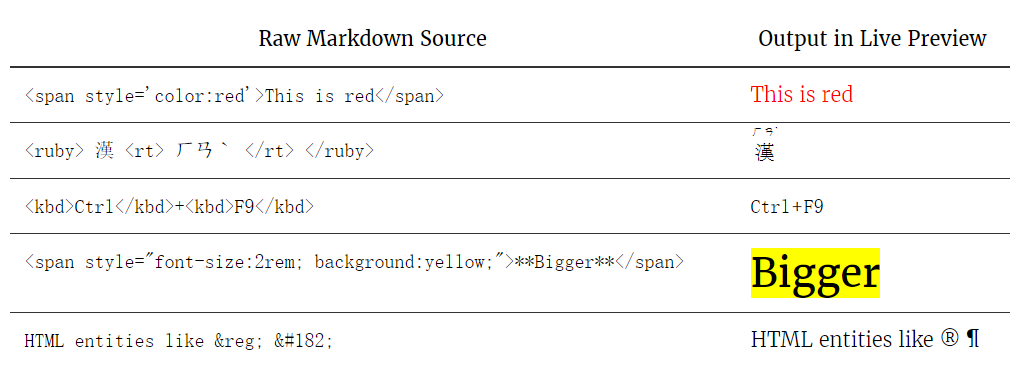
Html 标签

Fig. 4 HTML Label
